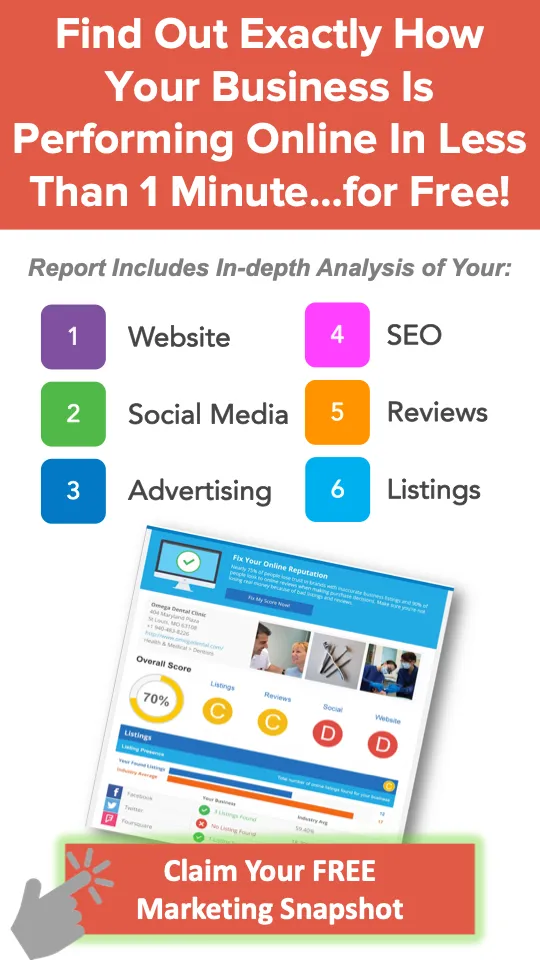
Your Customers Need To Be Heard!
Customer Voice powered by Success Systems is here to help…and it’s FREE!!
Businesses should have the ability to…
Request feedback from their customers
Participate in online conversations about their business
Ask customers for reviews online, and address negative feedback offline
How does Customer Voice work?
Customer visits business
Collect phone number or email address
Upload Customer Information
Send SMS or Email review request
One at a time or in bulk
Customer leaves review
Follow up email is sent if no review is left
Business shines in local search!
Watch review volume and star rating grow!
Manage Customers
Import a bulk csv file or add customers one at a time
Include phone number or email address
Add a tag to help classify the customer
Keep on top of the status of the review request

Manage Templates
Create an email template
Include a link to preferred review site
Customize templates to suit your brand messaging

You can request reviews on review sites like Google and Facebook

Online reviews are the first thing a consumer sees when searching for a business online.
87%will only consider using a business if they have an average rating of 3-5 stars
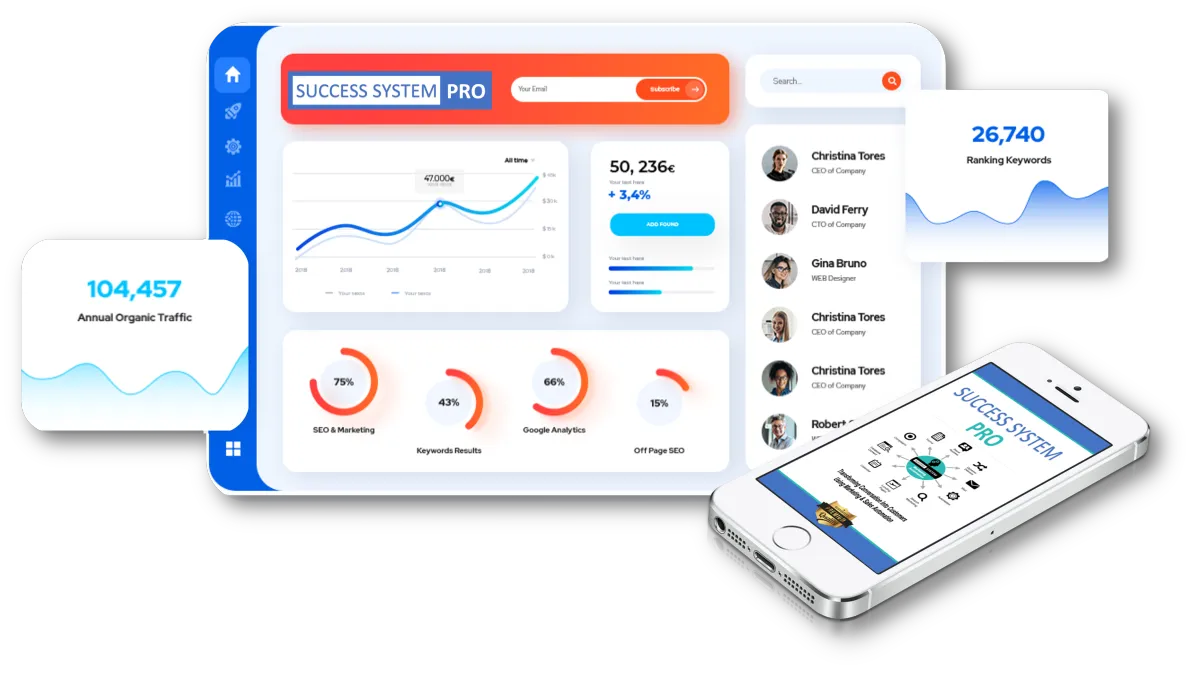
Get stats on your sent review requests
View Insights
See how your requests are performing for both email and SMS. Track:
Number of review requests sent
Click through rates
Request status in real time

Collect reviews conveniently on your website
Widget Setup & Preview
Customize the widget to suit your branding
Embed on your website using HTML code

© 2025 All Rights Reserved
Restaurant Success System
Success Systems LLC
A unique business improvement process that helps Restaurant, Bar, and Brewery Owners double their profits and time off in as little as 90 days without struggling to find new customers, technology overwhelm, or working tirelessly day in and day out so they can achieve lasting financial freedom.
Contact Us
2474 Walnut St
Suite 309
Cary, NC 27518
919-646-3322
This site is not part of the Facebook website or Facebook Inc. Additionally, This site is NOT endorsed by Facebook in anyway. FACEBOOK is a trademark of Facebook, Inc.
DISCLAIMER: If you do nothing, you can expect nothing. Your results will vary and depend on many factors… including but not limited to your background, experience, and work ethic. All business entails risk as well as massive and consistent effort and action. If you’re not willing to accept that, please DO NOT APPLY FOR OUR PROGRAM.
This button has the CSS class "btn-popup" so we can use it to toggle the pop up. You'd normally hide this in a hidden section at the bottom of the page.
Add jQuery to your page. Normally I add this to the footer or a hidden section at the bottom of the page with the rest of my scripts.
Add your button/pop-up controller here - AFTER jQuery
You can also show a form that is hidden on the page
you will want to add custom CSS Class under advanced to the form element and then use custom CSS to hide the element from the page on landing
.YourCustomCSSName{
Display: none;}
This script lets you show different content in the pop-up based on which button you click. The URL of the button must be a matching CSS class in the pop up. For example: ".pop-01" would display the row with the CSS class "pop-01".
Also, each button has the CSS class "btn-pop" so we can attach our click events to them.
This button has the CSS class "btn-popup" so we can use it to toggle the pop up. You'd normally hide this in a hidden section at the bottom of the page.
Add jQuery to your page. Normally I add this to the footer or a hidden section at the bottom of the page with the rest of my scripts.
Add your button/pop-up controller here - AFTER jQuery